mirror of
https://github.com/griffi-gh/hUI.git
synced 2024-12-22 04:18:21 -06:00
Simple UI library written in Rust
(backup/mirror)
https://github.com/griffi-gh/hUI
| .assets | ||
| .devcontainer | ||
| .vscode | ||
| hui | ||
| hui-derive | ||
| hui-examples | ||
| hui-glium | ||
| hui-painter | ||
| hui-shared | ||
| hui-wgpu | ||
| hui-winit | ||
| .envrc | ||
| .gitignore | ||
| .markdownlint.jsonc | ||
| Cargo.toml | ||
| flake.lock | ||
| flake.nix | ||
| LICENSE.txt | ||
| README.md | ||
hUI

|

|
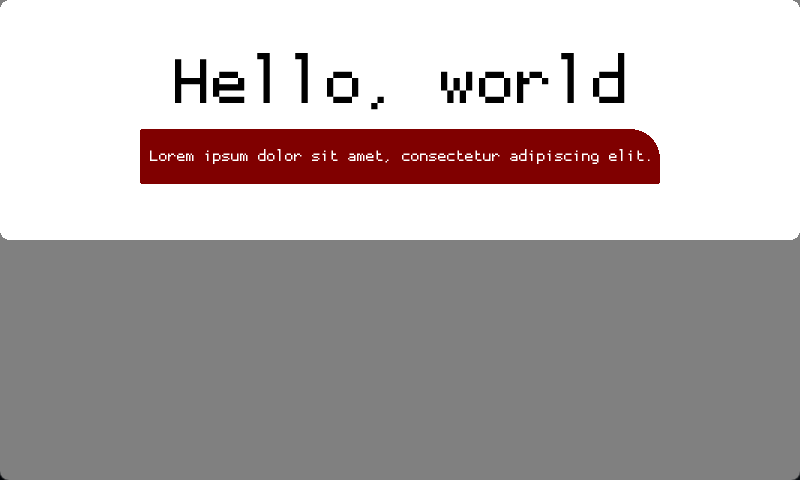
Example

Container::default()
.with_size(size!(100%, 50%))
.with_align(Alignment::Center)
.with_padding(5.)
.with_gap(10.)
.with_background(rect_frame! {
color: (0.5, 0.5, 0.5, 1.),
corner_radius: 10.,
})
.with_children(|ui| {
Text::default()
.with_text("Hello, world")
.with_text_size(100)
.with_color(color::BLACK)
.add_child(ui);
Container::default()
.with_padding((10., 20.))
.with_background(rect_frame! {
color: color::DARK_RED,
corner_radius: (2.5, 30., 2.5, 2.5),
})
.with_children(|ui| {
Text::default()
.with_text("Lorem ipsum dolor sit amet, consectetur adipiscing elit.")
.with_text_size(24)
.add_child(ui);
})
.add_child(ui);
})
.add_root(ui, size);
Backends
hui
|
glium (render)
|
winit (platform)
|
wgpu (render)
|
|---|---|---|---|
master
|
hui-glium = <master>glium = "0.35"
|
hui-winit = <master>winit = "0.30"
|
hui-wgpu = <master>wgpu = "0.20"
|
0.1.0-alpha.4
|
hui-glium = "0.1.0-alpha.4"glium = "0.34"
|
hui-winit = "0.1.0-alpha.4"winit = "0.29"
|
N/A |
0.1.0-alpha.3
|
hui-glium = "0.1.0-alpha.3"glium = "0.34"
|
N/A | |
0.1.0-alpha.2
|
hui-glium = "0.1.0-alpha.2"glium = "0.34"
|
N/A | |
0.1.0-alpha.1
|
hui-glium = "0.1.0-alpha.1"glium = "0.34"
|
N/A | |
MSRV
1.80 (or latest stable at the time of the last major release)bumps to MSRV are considered a breaking change